In this post, I’ll show you how to set up an exit-intent trigger in GTM, the Google Tag Manager. It’s quite easy and involves only one custom HTML tag.
Please read on, or skip straight to the details.
Why want this?
All visitors are eventually going to leave your website. Hopefully, they leave happily. They might also be sad or frustrated.
In either case: you might want to show them something right before leaving.
An exit-survey, an offer, a request. Usually a pop-up of some sorts. Exit-popups can be very valuable if used correctly.
But you know that already, because that’s why you’re here, right?
Let’s define exit intent first:
Exit intent: when the mouse pointer of the visitor leaves the browser window from the top.
This happens when you want to close your browser window, switch tabs, or select a bookmark. All reasonable indicators of exit intent. There’s probably more sophisticated definitions out there. If you have a better one, let me know.
[bctt tweet=”In Google Tag Manager, implementing an exit intent trigger is fairly simple via a custom HTML tag”]
Oh, Please note:
- It only works on device with a mouse-pointer. Obviously.
- There’s plenty of other reasons for a user to move their mouse in this manner.
So.. please be careful to not annoy people with overly aggressive exit popups, and think of ways to target mobile users. You want to send them offers, too, and you want their feedback as well, right?
Now, Let’s do it!
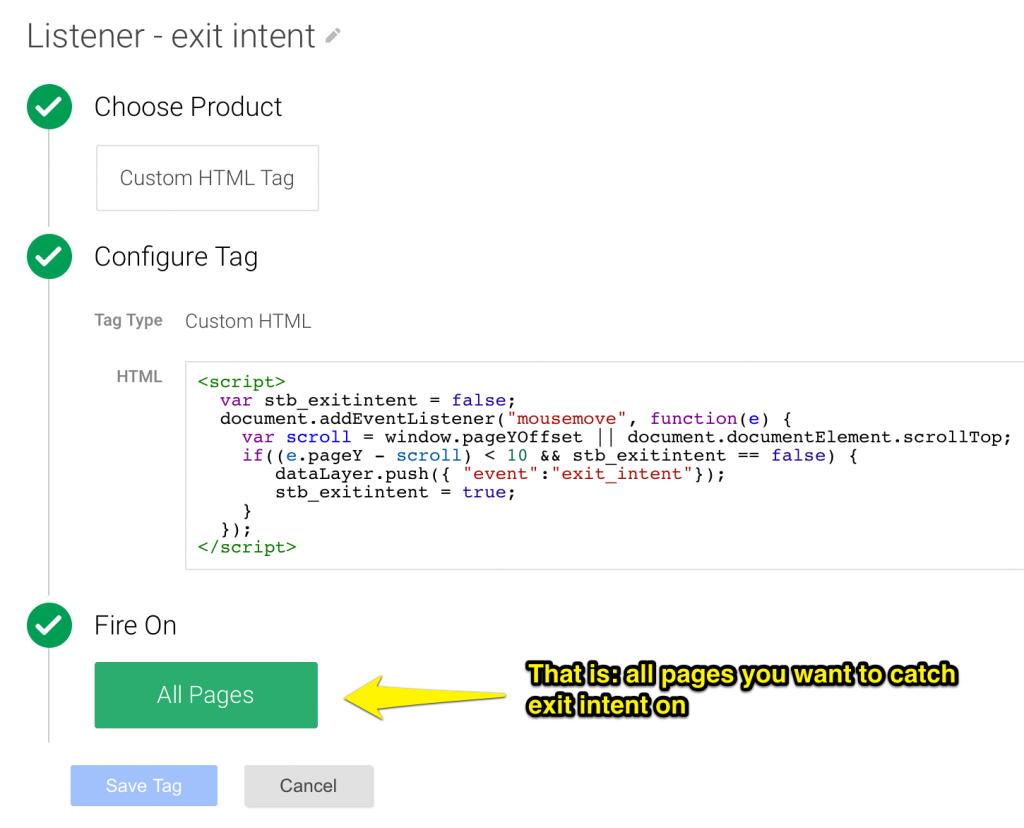
Create a Listener Tag
First, create a Custom HTML tag, and name it something like: Listener – exit intent and paste in the following code:
var stb_exitintent = false;
document.addEventListener("mousemove", function(e) {
var scroll = window.pageYOffset || document.documentElement.scrollTop;
if((e.pageY - scroll) < 10 && stb_exitintent == false) {
dataLayer.push({ "event":"exit_intent"});
stb_exitintent = true;
}
});
This will add an event listener to mousemove events.
When the mouse is within the first 10 pixels of the top of the site, this tag will push a custom event to the dataLayer with the value exit_intent.
Fairly simple check right? I found this catches about 75% of desktop users, using only a couple of lines of code.

(code derived from this excellent tutorial on beeker.io).
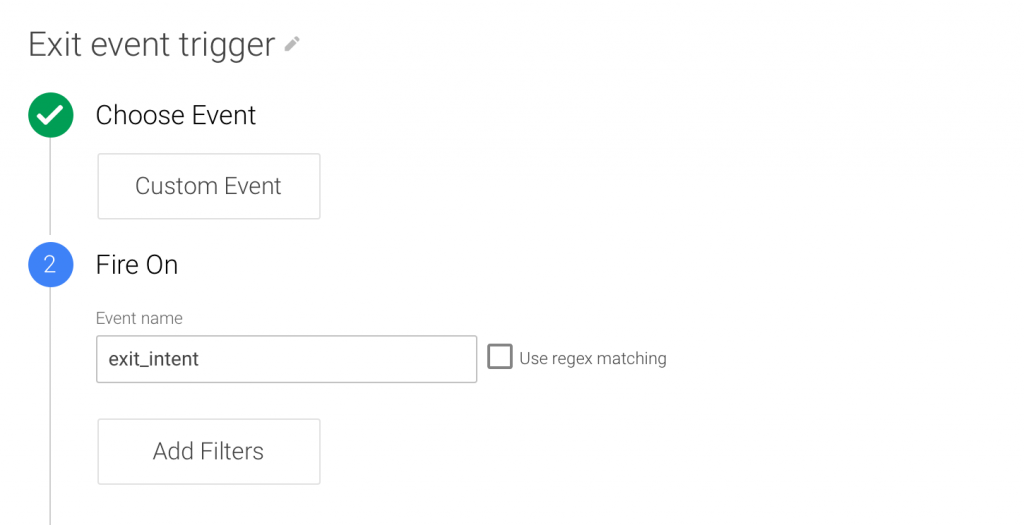
Create the Trigger
Next up, is to create a trigger. This is very simple. Click on “New Trigger”, select “Custom Event”, and Fire On: exit_intent.
Use the trigger as firing-mechanism for other tags
Now this is set-up, it’s time to get creative. You can fire your exit-survey tags, email opt-in tags, or even plain-old Google Analytics events using this newly created trigger.
Please let me know if this post was helpful, and please share the cool stuff you do using exit intent triggers!
(featured image credit: Dan Foy, Flickr)





Hello,
I used basically this code in a past project to trigger exit-popups. But then I took a closer look and found that many people with this ‘exit-intent’ are actually not leaving the site.
So what do you exactly mean by “catches about 75%”? Are really 75% of your visitors leaving after the event is triggered?
Actually I was then thinking to create some javascript to detect URL-changes in the browser. But couldn’t do so yet.
Best regards
Ton
Hi Ton, thanks for your comment.
At one of my customers, I was thinking of just firing “exit” events in GA, so I can count the number of times per session, these events are triggered.
In this way, you can better estimate how many false-positives you have.
Then I thought: this will vary from site to site. If you have an ecommerce site where people do a lot of multi-tabbed browsing, you catch way more exit intent than there actually is.
Also, if the on-page navigation sucks, people will click “back” in the browser toolbar, which triggers this event as well.
So, like I mentioned in a G+ post earlier this week: I think this trigger is “good enough”. The real accuracy will depend from site-to-site, and I would love some real-world usage data from people experimenting with this.
Hey Jules!
Ik heb met veel belangstelling je artikel gelezen en hoop dat je mij kan verder helpen.
Ik ga namelijk Picreel gebruiken om een pop up tevoorschijn te laten komen bij page exit.
Google Tag Manager gebruik ik ook.
Dit stukje code zou normaal gezien op de site moeten komen waardoor deze pop up werkt.
Ik zou deze veel liever via Google Tag Manager integreren.
Ik heb geprobeerd deze als aangepaste Tag toe te passen en daarna de Trigger van exit_intent.
Helaas werkt het niet.
Heb jij wat tips voor mij?
Alvast bedankt!
When you add the listener and the trigger, and add the picreel tag on the exit intent trigger, does it fire? You van see that in preview mode.
Also, if the picreel tag had an own exit intent trigger, just use that and have it fire on page load.
Hi Jules,
I just placed the code in our tag manager property. The listener appears as described, however, the event does not get pushed when leaving the site.
The event should be fired within preview mode as well, shouldnt it?
Thanks
Henrik
Yes, it should. When the visitor moves the mouse pointer in the top-most 10 pixels of the webpage, the event is pushed to the dataLayer.
It should be visible in preview mode, or in the console (type “dataLayer” and the last object in the array should contain the event-name).
Unfortunately it doesn’t work for me… After I did the steps you indicated and load the webpage, I see the code of the listener at the bottom of the page and the tag doesn’t fire when I exit the page with the mouse. Why is that?
Thanks!
Make sure you place the script between
Hi Jules,
Does this listener create a cookie so that returning users are not bombarded with this exit pop up each time? If not how can I go about creating a cookie out of this to expire every 30 days.
So the tag will only fire once a month per user.
Thanks!