Update 2018-05-24: The GDPR sparked renewed interest in this. I’ve made an update to the container. The cookie now gets set with a default path. Thanks to an alert user!
On this page, you can download a Google Tag Manager (GTM) Container that contains a Cookie Consent (opt-in) dialog box, and a set of triggers to use for “opt-in” and “opt-out” tags. No external scripts are needed for it to function.
For now, it’s a simple yes-no system, but with a bit of copying and pasting, you can easily extend it to multi-tiered permissions.
Check out a working demo here!
I’ll explain below how it works and what the features are.
Why ask for Cookie permission?
Well.. you should. It’s the law, at least here in Europe. In practice, you only have to ask it if you use third party tracking (e.g. Google Analytics tracking via Doubleclick) or if you place dozens of adnetwork cookies.
Anyway, you’re probably here with the intention of installing the thing, so here’s how it works.
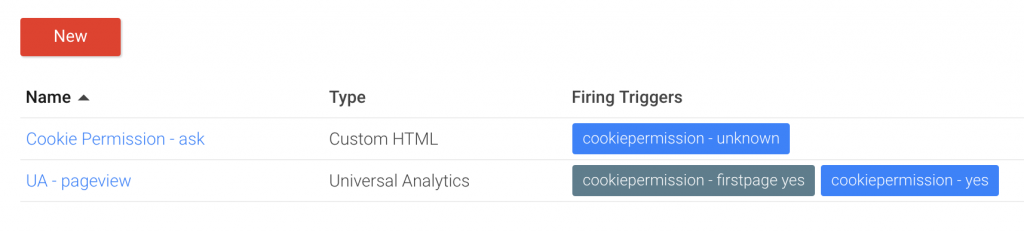
How it works
The setup is pretty simple: I’ve created a 1st party cookie variable named: Cookiepermission – content.
When the cookie exists, it triggers either:
- The trigger: Cookiepermission – no (if the cookie has “no” in it)
- The trigger: Cookiepermission – yes (if consent was given, the cookie has “yes” in it)
When the variable is not set (there is no cookie), the “Dialog Tag” named Cookiepermission – ask loads via the trigger Cookiepermission – unknown. This tag does the following:
- Show an overlay with an option screen where a question is asked, along with two buttons:
- Option “No” button
- Option “Yes” button
- When clicked, the value “No” or “Yes” is stored in a cookie
- Finally, based on the choice made, a “firstpage” trigger goes off
- Trigger Cookiepermission – firstpage yes (if “Yes” was answered)
- Trigger Cookiepermission – firstpage no (if “No” was answered)
The last triggers makes sure tracking tags are sent on the first page as well, without having to reload the page.
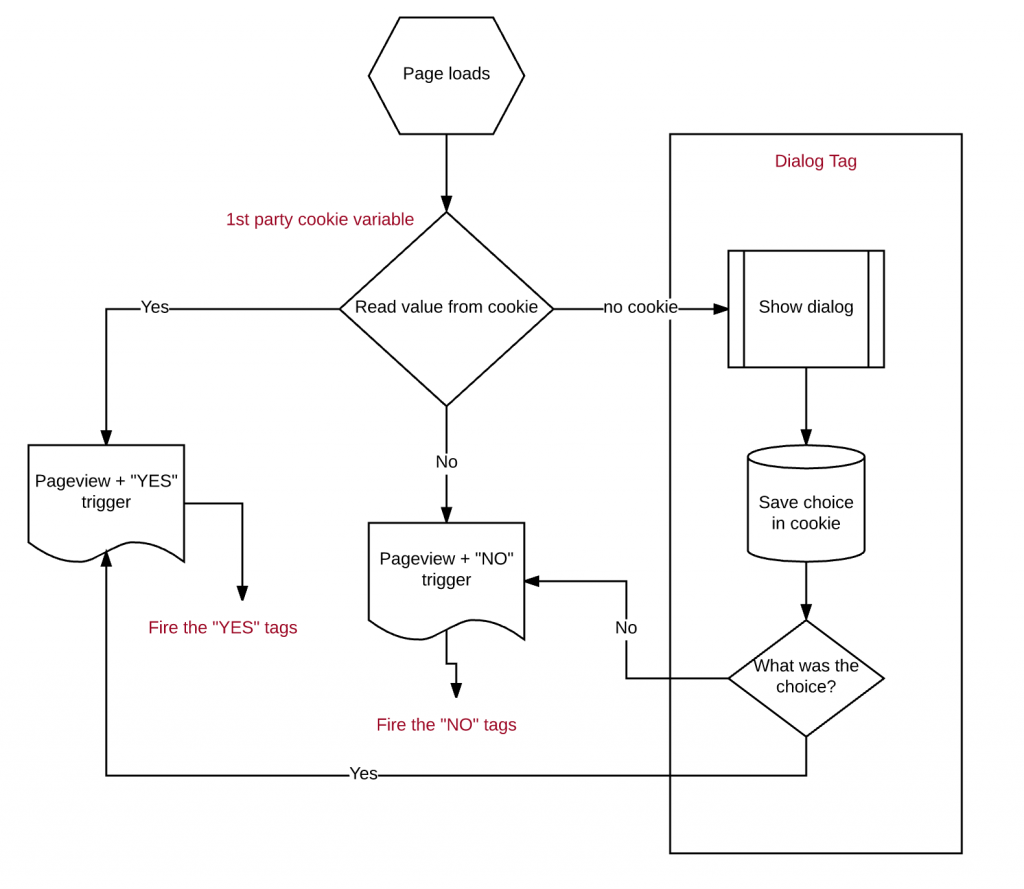
Prefer a visual explanation?
This is the logic in a nice little diagram.

Configuration options
There are several GTM Variables that you can use to customize your setup:
- Question text – here you can configure the Question Text
- Yes text – the text on the “YES” button
- No text – the text on the “NO” button
- Cookie expiry – the number of days the cookiepermission cookie is valid
- Cookie name – the name of the cookiepermission cookie
Making it look good
For now, you’ll have to edit the Cookiepermission Dialog tag to edit or remove the styling.
Ofcourse, you can include your own stylesheet in the HTML of the page. The overlay and dialog box all have proper id attributes.
Using it
For all your tags that you need opt-in for, you should change the trigger. No more “Page Load” triggers without opt-in. Use the built-in triggers “cookiepermission – yes” and “cookiepermission – first page yes” for those tags.

I’ve also included “no” triggers in the container. This is not really needed per se, but might come in handy if you want to use it as an exception trigger.
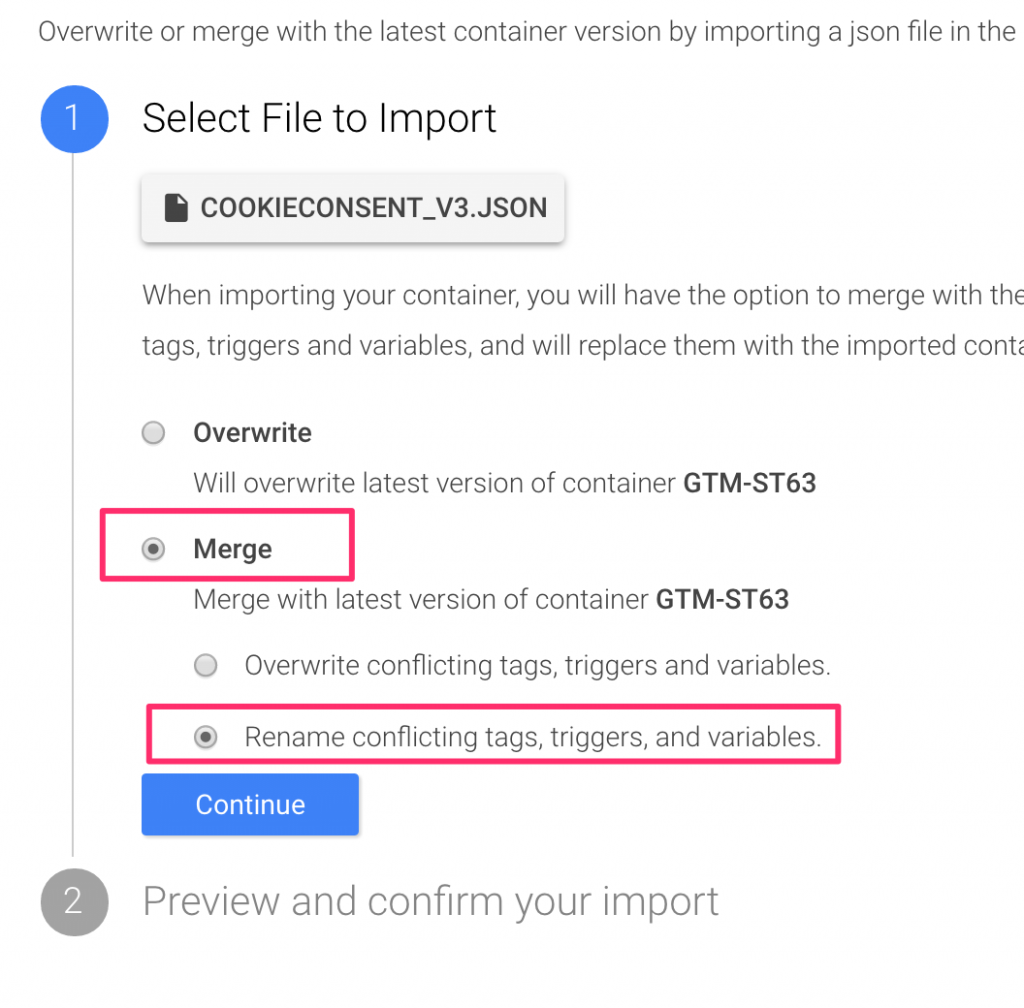
Download and install
The container export can be downloaded here.
You can import this container into your own setup (please test it first – import it into a test container to configure it, then export-import it to your final destination).

All tags, triggers and variables are neatly organised into a folder, aptly named cookiepermission, for your convenience.
Need help? Contact me, either in the comments or send a tweet to @zjuul and I’ll guide you along. If you want me to do the actual work for you: use the contact page or send me an email.
Photo Credit: https://flic.kr/p/9Mcwzt




hello,
Get an error importing the json file.
JSON-parseerfout: mismatched input ‘”en”‘ expecting {‘{‘, ‘[‘}
What is wrong?
my bad. Just open the link in stead of trying to save target as… thnx for quick reply!
Hi Jules,
while importing the json file (saved as…), I get this error in GTM : File format is invalid.
1
2
3
4
5
6
7
8
JSON parsing error: mismatched input ‘”en”‘ expecting {‘{‘, ‘[‘}
Any thoughts,
Greetings from Germany,
Georg
Site powerded by Squarespace
The link is the link to github. The raw json file is here: https://raw.githubusercontent.com/zjuul/gtm-cookieconsent/master/cookieconsent_v3.json
Hi Jules,
Would it be possible by changing your script to set cookies for the root domain (so they are valid across all subdomains)?
Kind regards,
Gijs
Yes, sure. Read this answer: https://stackoverflow.com/a/5671466/5950710 and change the cookiepermission – ask tag.
Thanks a lot!
Great script! Helps a lot. Is it possible to create a link/button function that people can use to change there preference? How can I do that? Thanks in advance.
That’s important as well, because this is also part of the GDPR!
Hi
It’s possible to enter additional content and functionalities, rewriting and copy pasting the code in the script. E.g., we added an additional line with a link to an information page. The link and text was added as a constant variable in html format, such as (sorry, text is Dutch):
Lees hier meer over onze cookies
Now, we went to the Question tag and added the following parts:
cpInfo = document.createElement(“a”);
cpInfo.id = ‘cp-info’;
cpInfo.style.textAlign = “left”;
cpInfo.innerHTML = ‘{{cookiepermission – info text}}’;
below the code for cpNoA
Then we appended it to the created object by adding the following line to the end of the code
cpdiv.appendChild(cpInfo);
just below
cpNo.appendChild(cpNoA);
You can do that with different functionalities, also with different selections. I you just want to work based on links ‘yes, I agree….’, the code itself should have all elements to need to get there with a bit copy and pasting.
Good luck.
Hi Jules.
There is a little bug in Cookie Permision Consent.
If you access to homepage and accept or refuse cookies all is fine…
But is you access to other page or post, and accept or refuse cookies, message it shows till user accept, or refuse in homepage.
¿Any idea?
I think thats problems is here
cookiepermission – ask
function setCookie(value, box) {
var d = new Date();
d.setTime(d.getTime() + ({{cookiepermission – expiry}}*24*60*60*1000));
var expires = “expires=”+ d.toUTCString();
document.cookie = ‘{{cookiepermission – cookiename}}’ + “=” + value + “; ” + expires;
// remove box
box.style.display = ‘none’;
if (value == “yes”)
dataLayer.push( { event: ‘cookiepermission first page yes’ } );
else
dataLayer.push( { event: ‘cookiepermission first page no’ } );
}
Hi Again Jules.
#CookieDrama resolved.
Problem is the cookiepermission builder function.
In this function is defined only permission Value & expiry date, but not the path. Is for this that when a user accept, or refuse Cookies in other page different to Home, message shows again & again & again…..
I modified this function for include path = / in cookiepermision. This is the codde
function setCookie(value, box) {
var d = new Date();
d.setTime(d.getTime() + ({{cookiepermission – expiry}}*24*60*60*1000));
var expires = “expires=”+ d.toUTCString();
var path = “path=/”
document.cookie = ‘{{cookiepermission – cookiename}}’ + “=” + value + “; ” + expires + “; ” + path;
Happy day
Thanks!
you’re welcome
Any idea to block other Cookies differents to Google Analytics Cookies?
If you have a tag that sets a cookie, you should use a trigger that only works when `cookiepermission = yes`
It doesn’t work for server-side cookies on your own domain, and it also doesn’t work when you iframe content that fills your cookiejar with their own stuff.
Used your script… Installation and setting up went perfectly. I got a complaint that tracking is started immediately by default even before the user clicks accept. How to solve this?
You have to make sure you do not have any tags firing on “All Pages“. Only fire tags on “cookiepermission – firstpage yes” or “cookiepermission – yes“
Hi again Jules.
¿Any idea to implement different “Question Text” in a multilingual website?
Greats
Yes, replace the variable by a Custom Javascript. Something along the lines of:
function() {
if ( {{language}} == “es”) return “Spanish text”;
else return “English text”;
}
Hi Jules,
Any idea on how to copy an existing stylesheet from another website for this cookie dialog box?
Cheers,
Bogdan